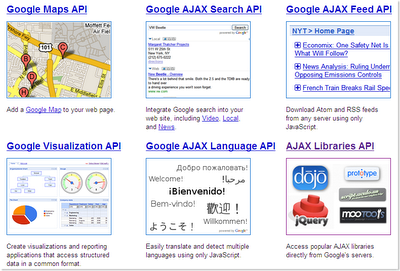
Недавно открыл для себя Goolge AJAX API. Оказалось очень полезной штукой; например, можно легко и красиво построить список последних записей блога (смотрим в левый верхний угол), или встроить в страничку переводчик с поддержкой кучи языков. Еще большие чудеса можно вытворять с поиском в Google, в том числе и с поиском по картинкам. Но самое главное, что использование этого API практически не нагружает сервер, поскольку оно все построено на Javascript, выполняется на стороне клиента, а серверная часть скрипта выполняется где-то в Google. Это идеальное средство для украшательства страниц на не очень мощных и недорогих VDS.
Термсы Google не всегда позволяют использовать API так, как нам хочется. Но ничто не запрещает сделать для себя нечто аналогичное и заточить под свои нужды, большую часть кода видно невооруженным глазом.