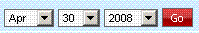
Для работы с базами данных очень часто приходится задавать интервалы дат в качестве фильтра к запросу. Вот одни из самых узнаваемых календарей:
Здесь пользователю надо сделать до 4 кликов мышью, чтобы выбрать дату (месяц, день, год и нажать на кнопку). Жутко неудобно, хотя реализовать такое средствами html очень просто, 3 элемента select и один button. Особенно это будет заметно, если надо выбрать несколько дат на одной форме. Интерфейс выбора даты получился громоздким и очень неуклюжим. Жутко раздражающая вещь, я оцениваю такой календарь на тройку по пятибальной шкале.
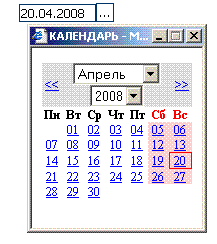
Второй календарь выглядит намного симпатичнее:
Как видим, этот календарь занимает значительно меньше места; на форме остается лишь небольшой input для самой даты и очень небольшая кнопка, для открытия формы с календарем. Еще один плюс такой конструкции в том, что календарь приобретает привычный вид и пользователь может сделать выбор даты с учетом дней недели. Единственный минус заключается в том, что для выбора даты по нажатию кнопки придется сделать еще одно обращение к серверу, для открытия формы календаря.
Такому календарю я ставлю твердую четверку.
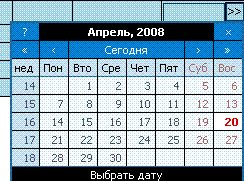
Ну и наконец, с моей точки зрения, идеальный календарь:
Такой календарь рисуется с помощью javascript прямо на форме, при нажатии кнопки выбора даты. Для его открытия обращения к серверу не нужно; но зато он будет работать только в том случае, если браузер клиента умеет выполнять javascript. Красиво, удобно; я оцениваю такой календарь на отлично.




Два последних календаря по сути не отличаются. Обзор начинался как юзабилити интерфейса, а закончился обсиранием “классических” веб-технологий
Если хотите прокомментировать пишите мне.
Они принципаильно отличаются, один выполняется на стороне клиента, второй же требует еще одно обращение к серверу.
Представь себе, что таких календарей у тебя 50 штук на форме, и по ним надо проставить разные даты в пределах текущего месяца (что-то вроде органайзера на месяц).
С первым календарем все понятно, форма будет просто по-уродски выглядеть из-за размеров календарей.
Во втором случае потребуется кроме открытия самой формы еще 50 раз обратиться к серверу для открытия календаря. Это нерационально, да и притормаживать оно будет, на время отклика сервера.
Последний же календарь рисуется на стороне клиента, ему не надо будет дергать сервер эти 50 раз, это намного удобнее – в этом преимущество с точки зрения юзабилити.
Т.е. это не просто обсираение “классических” веб-технологий, это обоснованное обсирание